These are only loosely software-related projects. Electrical/mechanical projects that I do are not listed here.
2021 Nov - 🏬 OpenStreetMap's Final Frontier: Business Listings

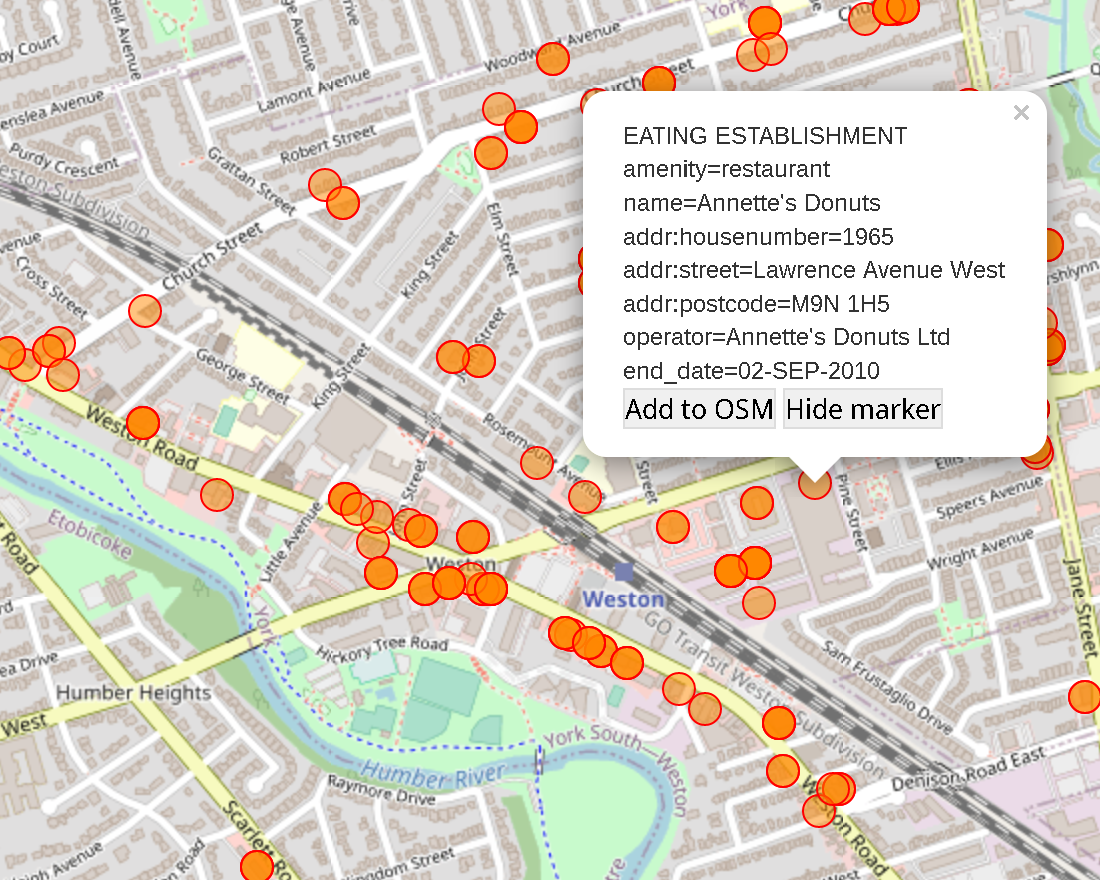
OpenStreetMap is already the most detailed map available with global coverage. It's the world's most popular source for raw map data, powering many other companies' maps. However, business listings are usually incomplete, since this isn't something that can be merely traced from aerial imagery. This project overcomes the two challenges of getting this data on the map:
First, each city typically publishes data under an open-gov license, but there is no standard format. It could be anything from a spreadsheet to a throttled API. This project grabs data using a custom pre-processor for each city, putting it into a standard format (CSV).
Second, the data needs to be verified, cleaned, and merged. This is a labourous step, and is where Google Maps fails. You've probably seen businesses on Google Maps in the middle of roads, in random suburbs, or just spam altogether. Editing Google Maps is slow, restricted, or not even possible for things like public infrastructure.
OpenStreetMap is uniquely positioned to succeed in this area, since the manpower and community for reviewing data is already active. All that's needed is for the data to be prominently accessible to local mappers, just like freely-available aerial imagery has helped get to where it is now. This project provides the medium between city business data and OpenStreetMap data so that data can easily be uploaded, with people and bots verifying data together.
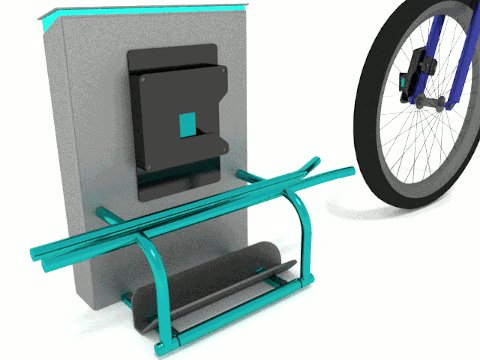
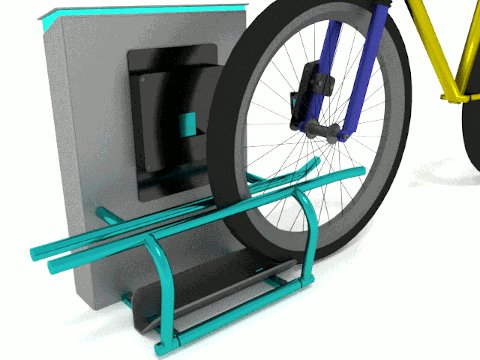
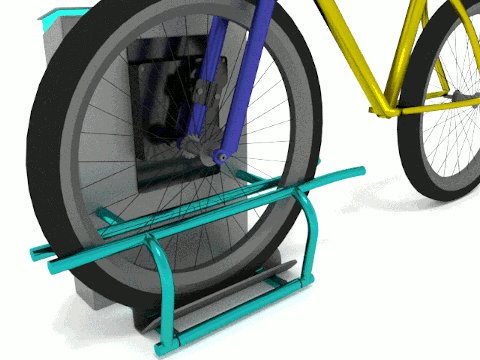
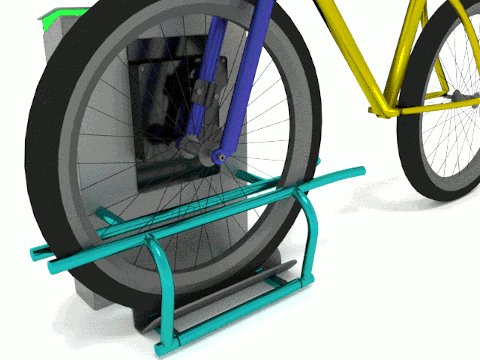
2020 Apr - CAD Design of Universal E-Bike Charging Dock

As part of SFU's 2020 Capstone program, our team designed and prototyped an e-bike charging dock and inexpensive clip-on bike accessory that allows any bike to dock and charge with no user interaction. I was responsible for the mechanical design as shown in the animation.
The universally compatible system accomodates various bike shapes, and uses NFC to identify the battery type. This system is meant to be a brand-independent ecosystem that is part of city infrastructure and catalyzes e-bike adoption.
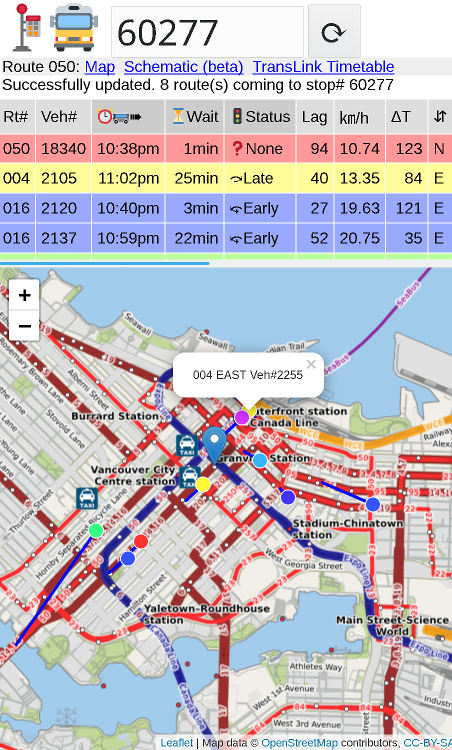
2019 Sep - 🚍 HyperBus: Hyper real-time bus data viewer for Metro Vancouver, BC

Navigate through space and time with HyperBus: a lightweight, dynamic, JavaScript app that displays wait predictions and bus locations with hyper precision- down to the second! Or view all in-service bus locations at once! Easily lookup terminus stopIDs to see departure time estimates. It does not do routing, but the thick red lines give an idea.
It's really quite simple, and brings together data from:
- OpenStreetMap for bus stop locations and route polylines
- MeMoMaps public transport map as the base raster layer
- Overpass API for querying OSM data and generating route maps (beta)
- TransLink's real-time bus API for bus locations and wait times
- TransLink's GTFS service schedule database for vehicle history
- Canadian Public Transit D.B. for vehicle make/model data
- Leaflet is a simple library for displaying the interactive map in a browser
The project aims to be a showcase of open-source data, and also shows technical bus data that is otherwise unavailable, such as vehicle IDs, trip IDs, trip patterns, vehicle location timestamps, and even preceeding routes to be able to track a bus before it is in service.
HyperBus is similar to TransLink's own NextBus mobile web app, especially since they added some interpolation ability in the update in Sep 2019. However, HyperBus uses less data, and actually shows more detail about the status and predictions. It doesn't give info about fares or transit etiquitte, though. Oh well.
View the HyperBus GitLab project here for human-readable code. HyperBus is in beta and is open source (it's all client-side JavaScript). To see my program that parses the GTFS schedule to determine previous busses, that project is on GitLab here.
Is the data accurate? Well, the keyword here is "precise". Jokes aside though, TransLink busses do timestamp their location with seconds, so it is technically possible to know exactly where busses are. The challenge is that this data is only updated every 30-120 seconds. The solution is to extrapolate movement, but this too gets innaccurate quickly. Using the power of OpenStreetMap, it is possible to determine what is likely to interfere with the bus, like traffic lights, intersections, stops, etc. and form an estimate of how long it takes to traverse those features.
Why use OpenStreetMap instead of TransLink's stop/route data? Mainly: TransLink limits API calls :( But also, OSM data can be changed and seen in HyperBus in minutes, and it showcases the exquisite detail of OSM. The wait times from TransLink are almost always optimistic becuase they rely heavily on schedule data (although it's probably a good idea to be at the bus stop before the bus is). Some TransLink route polylines are hilariously wrong because they don't actually follow any roads like OSM; they're just overlaid-lines.
Currently, HyperBus is only for Vancouver's transit network "TransLink", but theoretically it can be adapted for other networks if they have similar APIs, and the OSM query box just needs to be moved.
2018 Feb - Evolving Neural Networks for a Virtual Self-Driving Car

Wow that's a lot of buzz words.
This project went from a hypothetical lunchbreak conversation, to a hobby, to an actual university course project.
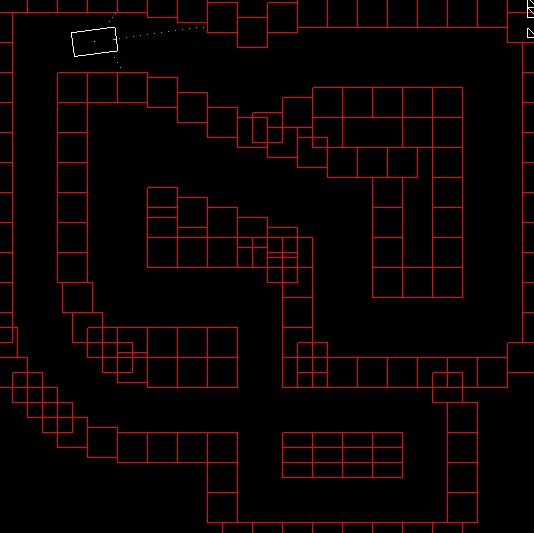
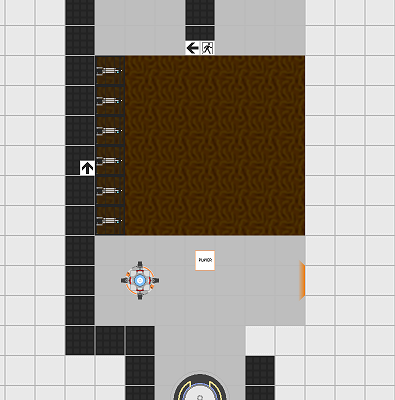
The problem consists of a realistic controllable vehicle in a virtual environment. Three main components work together: a simulation, a neural network, and a genetic algorithm (GA). The goal of the car’s virtual driver is to navigate a course as far as possible without touching any red boxes or going too slowly. All development was done on Linux in C++, and it uses freeGLUT and OpenGL for simulation graphics (2D wireframe as shown). Doing 3D is simply a matter of changing the draw function to faces instead of polygons.
This is a common setup; I'm definitely not the first to artificially evolve a neural net to play video games. There's lots of examples on YouTube that show a variety of applications using this technique. I suppose mine is unique by being bare-bones and command-line accessible.
I'd like to make the source code freely availiable in case others wanted to expand on this. I tried to design the code to be modular, and configurable through settings and command-line arguments. For Linux users, this means that the program can be configured without recompiling. The input population for the GA is just a simple text file, and the evolved output population is also a text file in the same format... feedback loop.
You can read more about the project in this report I wrote for it exported to HTML for web viewing.
2017 Jul - 8 Bit General Purpose CPU

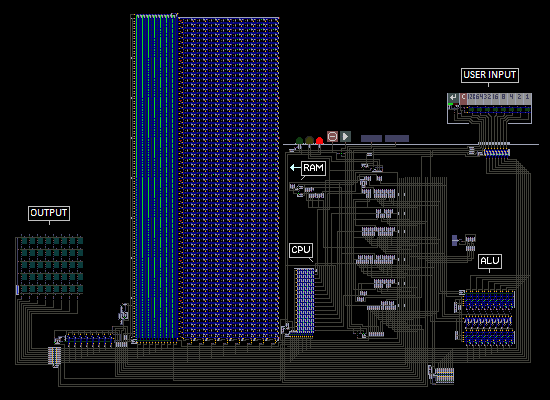
Designed from the ground up, this is a virtual von Neumann architecture CPU that executes code from 64 bytes (yes) of RAM, and can communicate via its parallel data ports. The number system used is 8-bit 2s complement, and all numbers are stored as signed or unsigned bytes. I created a basic machine language for programming it which supports 16 commands, each of which can have an arbitrary number of operands. This makes the code very space-efficient by only using as many bytes as nessesary to describe an operation, but requires more circuitry to adapt the parsing of arguments depending on the command.
Some examples of programs I've run on it include finding prime numbers, and evaluating and plotting the graph of functions (on an attachable virtual display).
The program used to simulate it is called Powder Toy, which relies on the interactions between individual particals to work. This model of a CPU is closer to a real one than just a logic simulation; it's actually made of semiconductive elements, and individual transistors made of groups of pixels.
View the project page where you can download it here.
Or you can read all about the CPU's Instruction Set and how it works.
2016 Jul - 💬 Experimental Public Online Chat Service
I made this web app in my spare time after learning about Python in an introductory web development course. It uses server-side Python generated HTML pages which retrieve messages from a log and send them to users. Textboxes and Forms send messages back to the server. This is super insecure since the message is sent not as data, but in the URL. Aside from requiring manual fetching of messages, it worked well.
Currently, the service is not operational since this webhost cannot execute Python.
2015 Aug - Play a JavaScript Game Here!
This simple game is called "Struggle" and works on desktop or mobile. I coded the entire thing completely on my phone. It's a very simple, endless game that gave me a good introduction to JavaScript while designing it.
An unrelated JavaScript that checks device's accelerometers. Really cool if used on a mobile device!
2015 May - Custom CAD Editor for Plotter
I recently built a plotting machine with LEGO Mindstorms, which technically is 3-axis and could be used for 3D printing, but I don't have the ability to heat and extrude material. So I've focused on drawing stuff, which turns out to be awesome anyway.
The problem was, I printed bitmaps (in colour too!) but it was very inefficient, so I needed a way to encode line drawings. My solution was a CAD program that knew the requirements of the plotter. Drawings can be created or converted using my software, in order to be printed.
2015 Apr - 3D Rendering
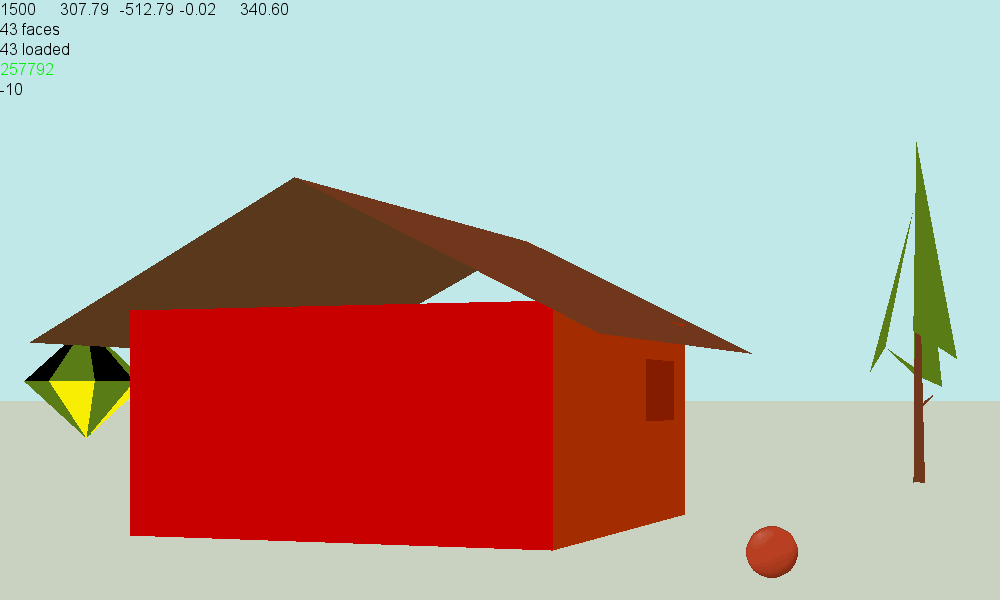
 This program will render objects in a virtual space that the viewer can walk and jump around in. Hardware graphics are usually a better idea, but this project was just for me to experiment with graphics algorithms. All geometry is described in a text file in a simple format that allows defining colours, XYZ of verticies and faces. I've also experimented with interactive physics objects that can be thrown around the world.
This program will render objects in a virtual space that the viewer can walk and jump around in. Hardware graphics are usually a better idea, but this project was just for me to experiment with graphics algorithms. All geometry is described in a text file in a simple format that allows defining colours, XYZ of verticies and faces. I've also experimented with interactive physics objects that can be thrown around the world.
I later implemented the code on my TI-84+ graphing calculator. It worked fine, although I got tired waiting for a single frame to draw...
 So I took this a step further. I recoded even lower-level functions like the filling of triangles. This allowed control of a lot more things, like using a per-pixel depth buffer, and the capability to texture faces.
So I took this a step further. I recoded even lower-level functions like the filling of triangles. This allowed control of a lot more things, like using a per-pixel depth buffer, and the capability to texture faces.
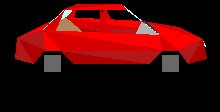
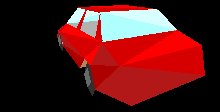
I used a rather unusual method of displaying the resulting scenes. I needed a really fast and simple way that would let me render animations in realtime. The upper scene was rendered with YoYo Games' GameMaker, but it's relatively slow. So, I used... the command-line.
Yes, the red car animation is actually made of coloured, character-sized pixels in Kubuntu's Konsole, and rotates for a few hundred frames. In the future, I'll definately switch to a windowed application, but this was just quick and fun proof that everything was working.
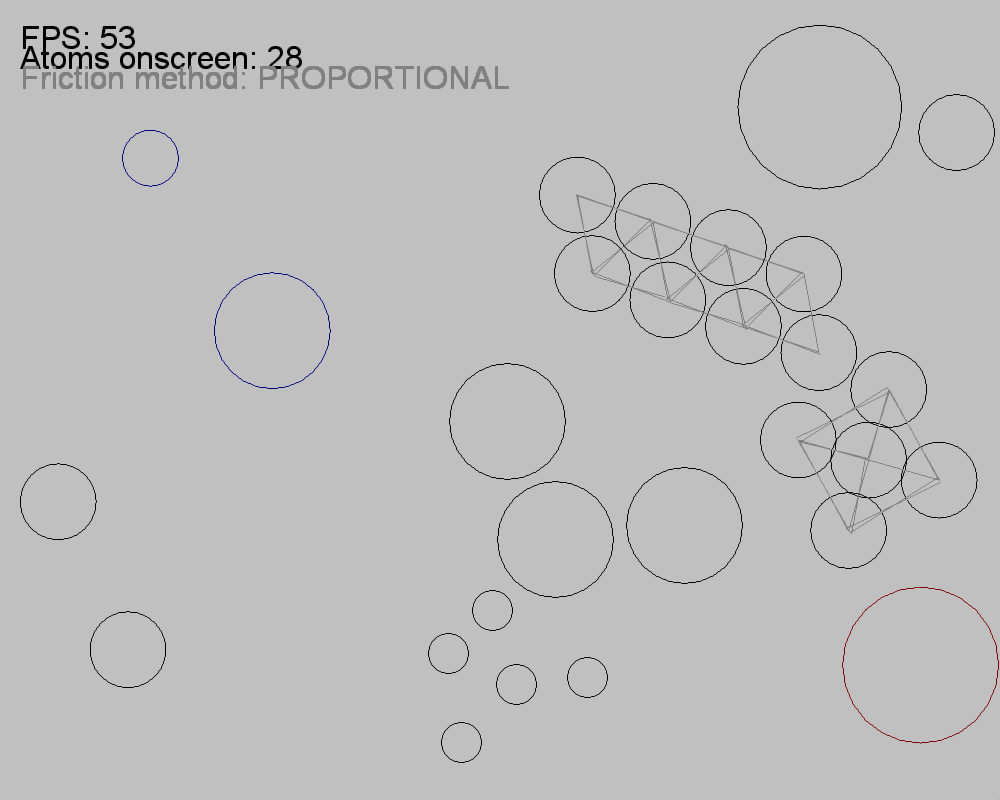
2014 Dec - Circular Body Physics Simulator
Originally intended to simulate atoms and their bonds, this physics engine is limited to merely circles. However, the circles can be joined to create larger objects that act very realistically. Many effects can be observed such as attaction of charges, friction, shockwaves (sound), collisions, gravity, soft-body physics (Finite Element Analysis).
The number of circles is unlimited, and they can be dragged around and have varied masses. Open the image in a new tab/window for full size.
The simulation uses a simple principle where particals repel each other with a force proportional to the amount they overlap.
2013 Nov - ⬢ Resource Pack for Voxel Sandboxes
I've been working on these textures very casually for many years. It is primarily for Minecraft. The goal is to make blocks look more modern or "practical" and increase the resolution to 32x32 for a crisper look, and so that scale can be shown better. Check out the photo gallery.
Currently, the 2nd beta version is available to download. Download the Beta now!
Here are the Dropper & Dispenser, each with unique orientation-specific textures.


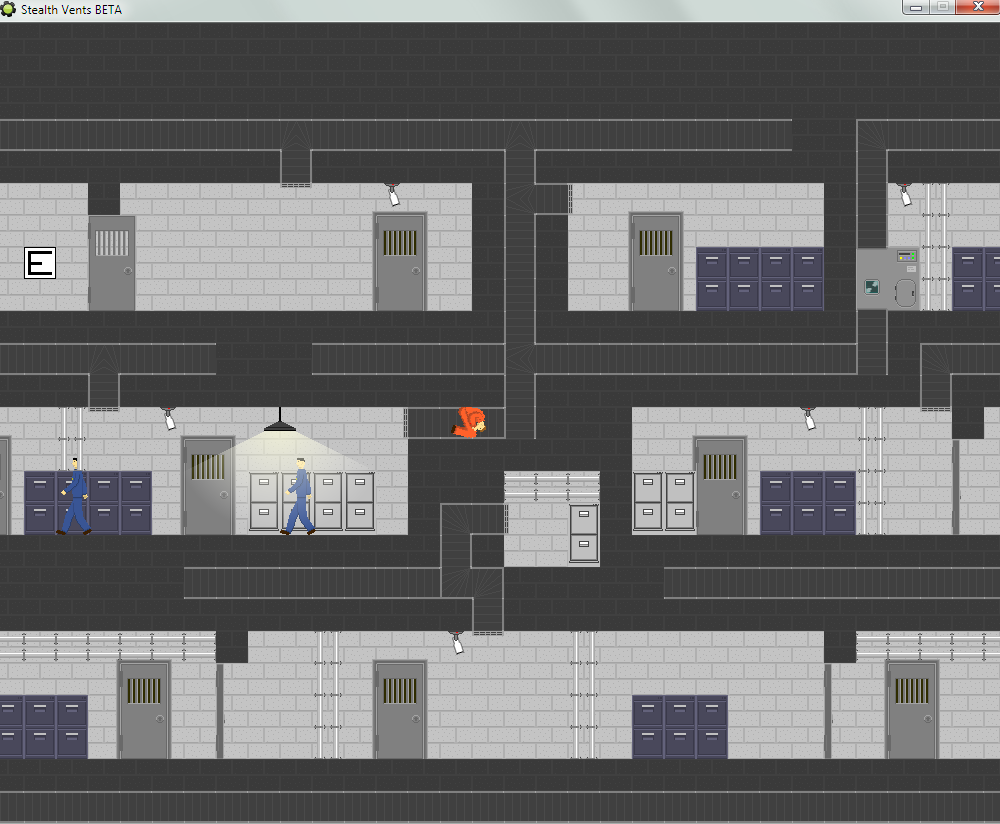
2013 Jun - Ventilation

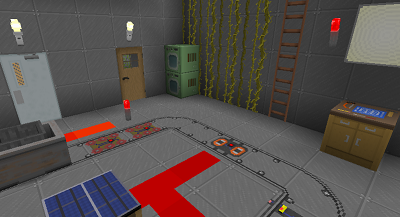
Escape a prision though the convenient network of vents. Avoid the guards, sweeping cameras, and hazards lurking in the ducts...?
Much detail was done on the pixel art by my friends. Open the image in a new tab for full size.
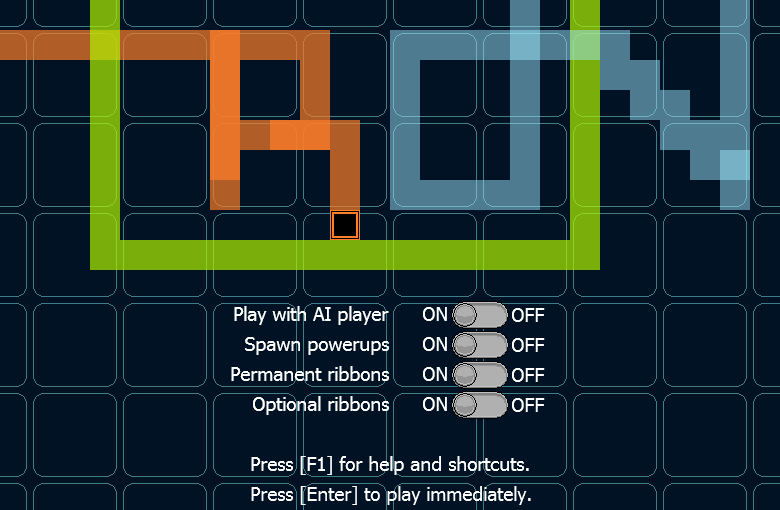
2013 Mar - TRON
This TRON game comes complete with a very basic AI controlled player. It features more options than a typical TRON game, with its powerups, max 3 players, Light Ribbon options, animated menu and explosions, beautiful hand-made switches, and a sleek playing field. Here's the main menu and a snapshot of in-game action:
Open the menu image below in a new tab/window for full size.


2013 Feb - iOS App Development

 A project mainly started out of curiosity to learn how iOS apps worked. Currently, The App has 6+ screens which all did random things. There was a map, timer, notepad, sound effects, lists, and more. This project is long shelved; Android is better anyway hehehe...
A project mainly started out of curiosity to learn how iOS apps worked. Currently, The App has 6+ screens which all did random things. There was a map, timer, notepad, sound effects, lists, and more. This project is long shelved; Android is better anyway hehehe...
2012 Jun - Portal 2D
A limited remake of the original by VALVe. The absence of a first-person view makes for different gameplay, and easy expansion. I spent a lot of time on the sprites (except the player's - LOL) and you can even stand in the middle of a portal, and see your body split across the map, as one would expect from real portals. Download the game .exe, or even download the .GM81 source here.


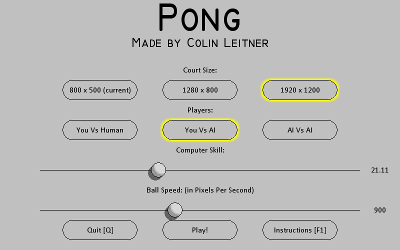
2012 May - Pong

The classic, simple game. When deciding what all the parameters should be, I realized they all had an effect on the game, so I made almost all values adjustable through a nice-looking menu. In-game shortcuts include turning on gravity, ball trails, and more!
2011 Oct - Google Sketchup Models
I've modelled a few buildings around the globe. They used to be hosted on the Google 3D Warehouse, but they have discontinued Google Earth modelling, as 3D flyover image data is now preferred. Before this happened, I modelled my school, a local soccer field, and other city buildings.
Last Updated: 2020 Sep - This Website
This website itself is also one of my projects. It has been online since December 11, 2011. This is the 4th major design iteration, and is mostly mobile friendly thanks to responsive CSS design. I maintain it with plain text editors.
This site used to be hosted on www3.telus.net/colinl333 up until 2020 July 30, when Telus ended "Subscriber Web Domain Hosting and FTP Service" (a little-known free service). It was an unexpected outage, and unfortunately, no redirection can be done. That made this site offline until about 2020 Aug 20, as I picked up the role of administrating a headless Linux server. With this new hosting provider, the site is now served by Apache on a Debian VPS, from a server in Vancouver BC, enabling server-side processing for the first time. This enables offering many web services to visitors like: advanced web-apps, https, no 3rd-party tracking, and automated server tasks!