-
-
Notifications
You must be signed in to change notification settings - Fork 9.6k
[WebProfilerBundle] Profiler redesign #47148
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
Hi @javiereguiluz 👋🏻 I might be wrong but regarding the dark mode, could it be a better idea to keep the white color for the URL / status code / reason phrase as it could be hard for people with vision deficiencies to distinguish the main informations from the background color? Source: https://www.bdadyslexia.org.uk/advice/employers/creating-a-dyslexia-friendly-workplace/dyslexia-friendly-style-guide (Colors tab) |
|
@Guikingone I was careful about that during the redesign, but I could have missed something. I've just checked with the browser tool and the contrast should be OK:
About other uses of color, I think everything has its own textual representation (e.g. the response HTTP status code) so nothing should depend exclusively on color to be fully understood. But again, let's review this together to find this kind of issues. Thanks! |
|
Is there a way to keep the old design and make it selectable somehow ? |
|
Kudos @javiereguiluz! I only have one note from the screenshots: the line height in the "File source viewer" looks a bit too high to me.
Not possible as that'd be too much maintenance work. |
|
@javiereguiluz it could be great to document/show how to test this PR locally with a personal project running on sf6.1 for example :) |
|
@nicolas-grekas you are right! The line-height was too large. Here's the updated design: @UtechtDustin when there's a big redesign, it's perfectly fine to not like it at first. We are so used to the current design, that even the slightest change can bother us. It happened the same in 2015 with the last redesign (https://symfony.com/blog/new-in-symfony-2-8-redesigned-profiler). I hope that you like it when you start using it in your own projects. @94noni the easiest way is to (1) clone this repository, (2) check out this PR and then (3) run |
|
@94noni it'll be something along these lines: (if you already have a clone of this repo locally, you can also add Javier's fork as a remote and fetch the branch that way) |
|
@wouterj @javiereguiluz yes I know I am already seeing it, but I commented for put this in the PR desc etc for devs to test on their side as well to gather more feedbacks :) |
|
@94noni that's a good idea! I've updated the description to add the instructions shared by Wouter. Thanks. |
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Collector/twig.html.twig
Outdated
Show resolved
Hide resolved
If you have the Github CLI installed, you can also: gh pr checkout 47148from your local |
|
@javiereguiluz I am wondering how GET/POST params and uploaded files section will look like with actual data 🤔 Before these sections were stacked, now they are displayed as columns - will it be readable with significant amount of data? And what about responsiveness? |
| <div id="sidebar"> | ||
| <div id="sidebar-shortcuts"> | ||
| <div class="shortcuts"> | ||
| <a href="#" id="sidebarShortcutsMenu" class="visible-small"> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Removing this breaks the Sfjs.addEventListener call there:
symfony/src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/layout.html.twig
Line 171 in f531ed2
| Sfjs.addEventListener(document.getElementById('sidebarShortcutsMenu'), 'click', function (event) { |
|
Thanks for such a great PR! I overall like it very much, but here are a few notes (of course this is highly personal):
But: the global feeling is clearly more modern and efficient, well done! |
|
Nice, looking forward to it 👍 what I must say what I was always missing on the |
|
I really like the new design and already looking forward using it. One thing I am wondering about is why the header for errors has the response status above and for successful requests below the url. |
|
I must agree with @UtechtDustin that it looks very flat and bland. It looks more like a mockup than a finished design. is this really the finished style? Also agree with others in that I dont like the dotted background. (I'm talking pure visual design, not the changes in information display) The toolbar itself does look fresher idd. but the outlined icons provide less of a separation between the different items than the filled icons did. does the new icon set also provide filled icons? or do we maybe need a border on the items?
This is an easy catch all argument to simply waive off all criticism as invalid. And it also works the other way round: if you've been involved in a redesign for a long time it's hard to see its flaws. |
|
Everything looks great except the line height (leading) of the code blocks (including the revised version). |
|
Awesome, nothing to say, it's super nice! On my side I really like the background, perfectly adapted in this situation. |
|
The only thing that I don't like much about this is the sidebar's background color. The screen is either completely white or completely dark. I feel like there is a color missing, even a slight variation maybe. |
|
In the latest commit, I've updated the "toolbar redirection intercept" page. Before it looked undesigned: Now it looks like this: The main changes are that we now always display the absolute URL of the redirection and we also make the "click to action" (in this case, click to follow the redirection) more consistent (it always looks the same and it's on the same place ... whereas previously it changed depending on the redirected URL). |
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/layout.html.twig
Outdated
Show resolved
Hide resolved
|
Thank you all for reviewing this. Here are some quick comments to your questions:
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
As you said that the new design improves accessible, have you tried it with keyboard navigation ? Maybe some places would deserve styling the :focus-visible state.
And for the Twig icon, is it expected to stop using the Twig logo for that panel ?
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/base.css.twig
Outdated
Show resolved
Hide resolved
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/toolbar.css.twig
Outdated
Show resolved
Hide resolved
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/toolbar.css.twig
Outdated
Show resolved
Hide resolved
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/settings.html.twig
Outdated
Show resolved
Hide resolved
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/search.html.twig
Outdated
Show resolved
Hide resolved
2a1da0f to
4609438
Compare
src/Symfony/Bundle/WebProfilerBundle/Resources/views/Profiler/base.css.twig
Outdated
Show resolved
Hide resolved
|
I think this PR is ready for merge. In the past weeks I've done most, but not all, changes requested by reviewers (including the recent changes requested by @stof; thanks for your review!). Thank you all! After this merge, I'll quickly submit PRs to fix/update some pending panels: exceptions, mailer, Doctrine bundles, etc. |
|
@javiereguiluz is it expected that the Twig panel does not use the Twig logo anymore ? The new icon is neither the logo nor something that is clear that it is about templates. |
|
@stof sorry, I forgot to reply that question. I thought that using this icon --> https://tabler-icons.io/i/seeding would be OK because it resembles (a bit remotely) to Twig. An added problem is that:
Would you recommend using instead an icon related to "templates" instead of Twig? I can think of two candidates:
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Le'ts do it!
|
Thank you @javiereguiluz. |
f6128ad to
45c15f6
Compare
…iluz) This PR was squashed before being merged into the 6.2 branch. Discussion ---------- [WebProfilerBundle] Update the mailer panel | Q | A | ------------- | --- | Branch? | 6.2 | Bug fix? | no | New feature? | no | Deprecations? | no | Tickets | - | License | MIT | Doc PR | - Related to #47148, this updates one of the panels which weren't updated in that other PR. ### Before - 1 email sent  ### Before - Multiple emails sent  ### Before - Email attachments  ----- ### After - 1 email sent  Comments: * All email contents are displayed on the same place, to make debugging quicker * All headers are displayed too; this can be long in some cases, but I think it's better to display them all to spot errors easier and quicker * Attachments now display file name, file size and a link to download them as files. We no longer display the base64-encoded contents of the file ### After - Multiple emails sent  Comments: * When there's more than 1 email sent/queued, we display the "Email 1", "Email 2", etc. navigation (which is hidden when there's only 1 email to make design more efficient) ### After - MIME parts  Comments: * This is the same as before ### After - Raw message  Comments: * We now include a link to download the raw email as a `*.eml` file Commits ------- eac5aa4 [WebProfilerBundle] Update the mailer panel
This PR was squashed before being merged into the 6.2 branch. Discussion ---------- [WebProfilerBundle] Profiler design fixes | Q | A | ------------- | --- | Branch? | 6.2 | Bug fix? | yes | New feature? | no | Deprecations? | no | Tickets | - | License | MIT | Doc PR | - This contains some minor tweaks and fixes for the new Profiler design introduced in #47148. I found some of them while upgrading the Doctrine Migrations Bundle panel (doctrine/DoctrineMigrationsBundle#480). Commits ------- 117789b [WebProfilerBundle] Profiler design fixes
…(HeahDude) This PR was merged into the 6.2 branch. Discussion ---------- [WebProfilerBundle] Fix profiler search link query params | Q | A | ------------- | --- | Branch? | 6.2 | Bug fix? | yes | New feature? | no | Deprecations? | no | Tickets | ~ | License | MIT | Doc PR | ~ Reintroduce bug fix from #47417 after it was lost in 6.2 when #47148 was rebased and merged. Commits ------- aaff1d9 [WebProfilerBundle] Fix profiler search link query params
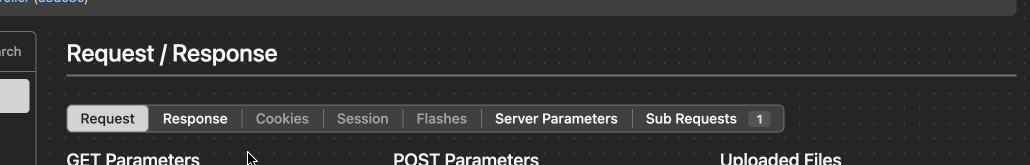
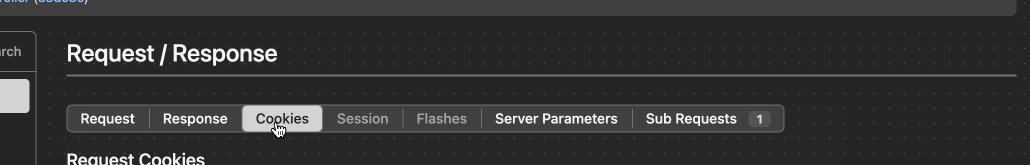
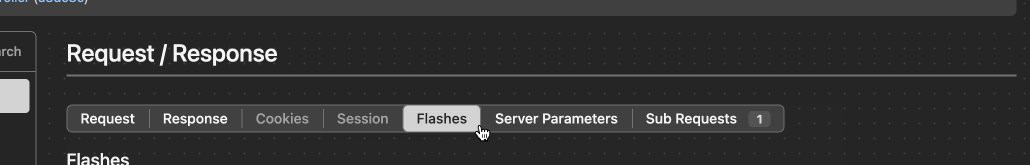
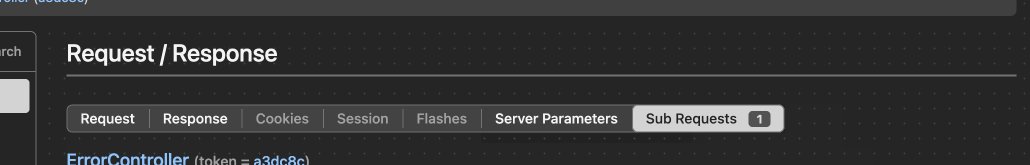
…iereguiluz) This PR was squashed before being merged into the 6.2 branch. Discussion ---------- [WebProfilerBundle] Minor tweaks in profiler redesign | Q | A | ------------- | --- | Branch? | 6.2 | Bug fix? | yes | New feature? | no | Deprecations? | no | Tickets | - | License | MIT | Doc PR | - The main purpose of this PR is to fix some design issues in the Exception panel of the Symfony Profiler. Sadly, after the #47148 redesign, I couldn't find the time to update the Exception page design. I'll do that in Symfony 6.3, but let's at least fix these minor issues in the current design. Apart from that, this PR contains some minor tweaks to the design (based on my own usage of the new design and comments shared by the community). ----- **BEFORE** Settings options were separated: <img width="663" alt="settings-before" src="https://user-images.githubusercontent.com/73419/201087940-e0bf6bc1-fcbd-4cf1-a575-e1331f0bf506.png"> **AFTER** now we group the related options: <img width="640" alt="settings-after" src="https://user-images.githubusercontent.com/73419/201087979-3df0b13d-fe47-4b8f-a2f8-25b3c6b2e920.png"> ----- The other change is about "tabs". I wasn't 100% happy with the current design which shows a shadow for the active system: <img width="985" alt="tabs-before" src="https://user-images.githubusercontent.com/73419/201088311-340befa9-d87b-4f46-9194-692a14d181cb.png"> So, yesterday I saw that GitHub introduced [a new way of exploring code](https://github.blog/changelog/2022-11-09-introducing-an-all-new-code-search-and-code-browsing-experience/#the-all-new-code-browsing-experience). It's not public yet, but here's a screenshot of it (with the arrow pointing at their new tab design):  And a short video of new tabs in action: https://user-images.githubusercontent.com/73419/201089212-53bf2689-5433-4c9c-96b5-1db113a1015a.mp4 I think they look great, and their flatter design matches our design well. So I propose to get inspiration from them. This is how our tabs look now after this PR: <img width="973" alt="tabs-after" src="https://user-images.githubusercontent.com/73419/201089326-a3ea1b02-d68a-4e54-80ed-efb9ea71f4ed.png"> In action:  And in dark mode:  Commits ------- 2b13d14 [WebProfilerBundle] Minor tweaks in profiler redesign
…NS_LICENCE.txt (smnandre) This PR was squashed before being merged into the 6.4 branch. Discussion ---------- [WebProfilerBundle] Replace last "old" icon + delete ICONS_LICENCE.txt | Q | A | ------------- | --- | Branch? | 6.4 | Bug fix? | no | New feature? | no | Deprecations? | no | License | MIT Two (related) things in this PR * replace two icons used in the Messenger profiler panel with a Tabler-Icon one (following the conventions used since the [profiler redesign](#47148) ) * delete the now outdated `ICONS_LICENCE.txt` file (as there is no concerned icons remaining, and there is now a [LICENCE.txt](https://github.com/symfony/symfony/blob/6.4/src/Symfony/Bundle/WebProfilerBundle/Resources/views/Icon/LICENSE.txt) file in the `Resources/views/Icon/` directory) I targeted the 6.4 branch as there is no BC in code.. but i don't know how to handle a licence change 🤷🏻♂️ --- | Previous icons | After this PR | | - | - | |  |  | Commits ------- 584c512 [WebProfilerBundle] Replace last "old" icon + delete ICONS_LICENCE.txt
…le] Enable profiling commands (HeahDude) This PR was merged into the 6.4 branch. Discussion ---------- [Console][FrameworkBundle][HttpKernel][WebProfilerBundle] Enable profiling commands | Q | A | ------------- | --- | Branch? | 6.4 | Bug fix? | no | New feature? | yes | Deprecations? | no | Tickets | Fix #45241 | License | MIT | Doc PR | ~ TLDR; I've shown a POC of this feature at the Symfony Live Paris last April to some of the core team members (ping `@nicolas`-grekas, `@stof`, `@lyrixx`, `@chalasr`, `@GromNaN`). I propose here a new work from scratch addressing the comments I already got and based on Javier's profiler redesign (#47148). Reviews should better be done by commits. Summary --------- This PR aims to leverage the profiler and its collectors by using a `VirtualRequestStack` to aggregate data on virtual requests. Such requests are obfuscated by default to avoid side effects. It can feel like a hack... or a pragmatic way to get, without much complexity, tons of useful feedback on what's going on during console execution, from basic info about the command, time/memory metrics, to every existing features already available in HTTP context: events, message dispatching, http requests, emails, serialization, validation, cache, database queries... and so on, all that just out of the box! Previous work -------------- There were some work to extract the Profiler logic in a dedicated component, that proved to require a lot of complexity and BC breaks in the API: * #10374 * #14809 (see #14809 (comment)) * #20502 Screenshots ------------ For now I've focused only on the functional parts. <details><summary>Search view</summary> <img width="1221" alt="Screenshot 2022-08-28 at 11 29 25 PM" src="https://user-images.githubusercontent.com/10107633/187095381-851f6be5-cf8c-4fec-aa7b-9f9f80bf8404.png"> </details> <details><summary>Command panel</summary> <img width="1210" alt="Screenshot 2022-08-28 at 11 30 54 PM" src="https://user-images.githubusercontent.com/10107633/187095971-de8f9b85-eeb4-48cf-aff7-fdac0c6f9264.png"> <img width="974" alt="Screenshot 2022-08-28 at 11 31 08 PM" src="https://user-images.githubusercontent.com/10107633/187095980-337f4373-ebe5-4de5-bfb4-3715be868274.png"> <img width="962" alt="Screenshot 2022-08-28 at 11 31 21 PM" src="https://user-images.githubusercontent.com/10107633/187096022-ab18f70a-704a-4c75-81a6-43ca5b66eb9a.png"> <img width="964" alt="Screenshot 2022-08-28 at 11 31 34 PM" src="https://user-images.githubusercontent.com/10107633/187096037-cc45805e-ba65-447f-bca6-2d2ea38239b8.png"> If the command is signal-able the following panel will be available: <img width="961" alt="Screenshot 2022-08-28 at 11 31 46 PM" src="https://user-images.githubusercontent.com/10107633/187096084-2f6a39be-a780-411b-9000-b9ae3407e82b.png"> If sub commands are run using `$this->getApplication()->run()` sub profiles will be shown as for requests: <img width="696" alt="Screenshot 2022-08-28 at 11 31 56 PM" src="https://user-images.githubusercontent.com/10107633/187096105-bb7e4a84-42bc-47ed-9f58-527a771c48cc.png"> </details> The server tab is the same as in the request panel. <details><summary>Performance panel</summary> <img width="977" alt="Screenshot 2022-08-28 at 11 32 23 PM" src="https://user-images.githubusercontent.com/10107633/187096138-3ff3f347-61c7-4ade-8c73-b48d5b504c04.png"> <img width="969" alt="Screenshot 2022-08-28 at 11 32 32 PM" src="https://user-images.githubusercontent.com/10107633/187096168-35be4773-4941-4e5e-8dd4-f6cc009e5d48.png"> </details> <details> <summary>Failing command</summary> The exception panel is shown by default as for requests: <img width="1217" alt="Screenshot 2022-08-28 at 11 33 42 PM" src="https://user-images.githubusercontent.com/10107633/187096210-7b206c72-c2e4-4eb3-9978-916cd3dd6cd6.png"> </details> <details> <summary>Sub command</summary> <img width="1217" alt="Screenshot 2022-08-28 at 11 33 19 PM" src="https://user-images.githubusercontent.com/10107633/187096188-a090fb91-b7b8-4f98-a1d7-99b3605bf48b.png"> </details> <details> <summary>Profile token when verbose</summary> (clickable links with compatible terminals) <img width="534" alt="Screenshot 2022-08-28 at 11 26 51 PM" src="https://user-images.githubusercontent.com/10107633/187096349-8f7619b2-feb4-427c-a315-f4a844536316.png"> </details> <details> <summary>Command interrupted by signal</summary> <img width="1246" alt="Screenshot 2022-10-22 at 4 16 37 PM" src="https://user-images.githubusercontent.com/10107633/197344164-50d72a25-a6e7-4e77-ad87-2d5f54b29b93.png"> </details> Opt-in profiling --------------- Use the new global option `--profile` (in debug only) to profile a command. Future scopes -------------- * When I've discussed the limitation of profiling long running processes such as `messenger:consume` with `@GromNaN` (one of the reasons why I've added an `excludes` option), he told that it would be nice it we could find a way to profile consumers as well. So I've added ~an abstract `VirtualRequest`~ a `_virtual_type` request attribute and a `virtualType` property to profiles, that will allow to create a `MessengerWorkerRequest` and a new type of profile with ease in a follow-up PR if the current implementation is accepted. * We could add some dedicated casters for input and output in the `VarDumper` component (/cc `@nicolas`-grekas) * It could be interesting to decorate and collect traces from some helpers (i.e. when running processes) * ~Add a global option in debug to enable/disable the profiler on the fly when running commands (e.g. a negatable `--profile` flag)~ **[update] implemented in current scope in replacement of semantic config.** * Extract profiling to a new component. Limitations ----------- * ~No sub profiles are created when using `$this->getApplication()->find(...)->run()` because events (needed by the profiler to hook into) are dispatched from `Application::run()`, not from `Command::run()`.~ **[update] The docs has been updated in symfony/symfony-docs#18741 * ~No profiles are created when killing the command process (i.e. using `ctrl-C`, should we add a handler to some signals to force saving profiles?~ **[update] I've added support for this.** * ~Signals as int may not be as useful as they could in the profiler pages, does it worth trying to add a label to some (knowing that some signals can have different constants (labels) with the same int value)?~ **[update] done thanks to #50663 * ~Long running processes should be excluded via configuration to avoid memory leaks~ **[update] profiling is now opt-in using the `--profile` option.** * Profiling `messenger:consume` does not work since the kernel is reset after handling a message. __________________ TODO ------ * [x] I've left some todos inside the code for reviewers to share they thought before I try going further * [x] Add a few tests * [ ] Get help for the UI (new top nav, ~svg for the command panel~) /cc `@javiereguiluz` * ~PR on `symfony/recipes` to add the new `framework.profiler.cli` node~ Commits ------- 82914ba [Console][FrameworkBundle][HttpKernel][WebProfilerBundle] Enable profiling commands






This PR updates the design of the toolbar + profiler. The goal is to keep everything the same, but improve it to (1) make it look more modern; (2) improve accessibility (e.g. more contrast in some places); (3) make the design more efficient (rearranging some elements).
How to test it in your projects
The
linkcommand changes the Symfony dependencies in thevendor/dir of your project to create symlinks pointing to the code of this PR. See https://symfony.com/doc/current/contributing/code/pull_requests.html#use-your-branch-in-an-existing-projectSome comments to reviewers:
In this Twitter thread we explained the reasons behind some of these changes: https://twitter.com/symfony_en/status/1553998433760993280
For reference purposes, I'm posting here some selected screenshots too:
Before / After in light mode
Before / After in dark mode
Header
Sidebar menu
The icons are from this project: https://github.com/tabler/tabler-icons. There are MIT licensed so I added their license as a file inside the icon directory.
Design efficiency
File source viewer
Toolbar